But when Apple announced the Retina MacBook Pro at WWDC, revamping all of my apps and my web site jumped to the top of my list of priorities…
Why? Because HiDPI customers may be a fringe group, but they are a forward-facing fringe. They represent the users of the future, and the more we cater to them now, the more deeply embedded our products and designs will be in their culture. The future culture.
Tag: design
There’s no such thing as an objective filter: Why designing algorithms that tell us the news is hard. An objective filter for news may not be the algorithm we need, but that doesn’t mean the right filter is any less difficult to build.
Sweep the Sleaze. Our sites don’t need 37 pieces of flair.
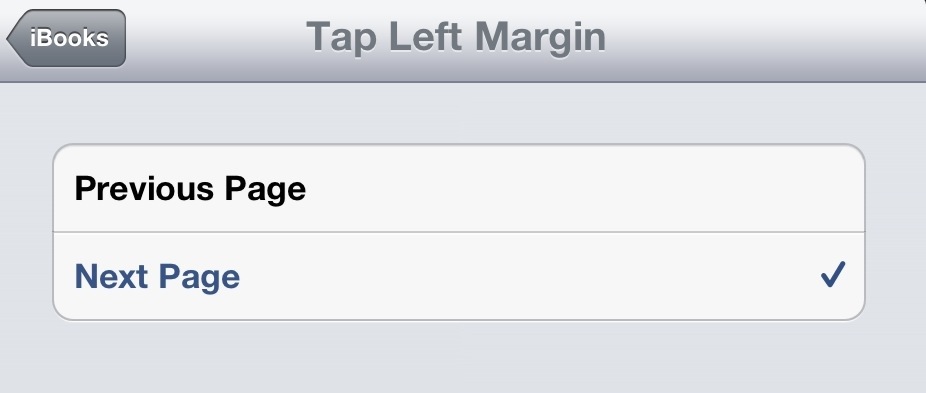
Tap Left Margin -> Next Page; my favorite feature of the iPad. This means I can comfortably read while drinking tea and not worry about which hand holds my iPad.
The majority of the time I’m reading a book I just want to go forward. It always felt clumsy to swipe with my left thumb. Advancing with just a tap means the device never breaks my flow.
Hack the Cover
If digital covers as we know them are so ‘dead,’ why do we hold them so gingerly? Treat them like print covers? We can’t hurt them. They’re dead. So let’s start hacking. Pull them apart, cut them into bits and see what we come up with.
This is an essay for book lovers and designers curious about where the cover has been, where it’s going, and what the ethos of covers means for digital book design. It’s for those of us dissatisfied with thoughtlessly transferring print assets to digital and closing our eyes.
The cover as we know it really is — gasp — ‘dead.’ But it’s dead because the way we touch digital books is different than the way we touch physical books. And once you acknowledge that, useful corollaries emerge.
Craig Mod – Hack the Cover.
Explorable Explanations
Do our reading environments encourage active reading? Or do they utterly oppose it? A typical reading tool, such as a book or website, displays the author’s argument, and nothing else. The reader’s line of thought remains internal and invisible, vague and speculative. We form questions, but can’t answer them. We consider alternatives, but can’t explore them. We question assumptions, but can’t verify them. And so, in the end, we blindly trust, or blindly don’t, and we miss the deep understanding that comes from dialogue and exploration.
Explorable Explanations is my umbrella project for ideas that enable and encourage truly active reading. The goal is to change people’s relationship with text. People currently think of text as information to be consumed. I want text to be used as an environment to think in.
Bret Victor – Explorable Explanations.
We need to reinvent the article. Sean Blanda illustrates that it’s time to rethink not just the article but how information is published on the web. I agree. My favorite narratives are those that answer long, winding questions by telling a story. They are more akin to a short book than a news story. This recent New Yorker piece is 50 pages and over 20,000 words when I drop it in to Pages.app. I loved that article, but defaulting to the same mental model and design presentation for a few hundred word piece about NFL draft trades is ludicrous.
“Design Is a Job” Highlights
It’s your job as a designer, and a communication professional, to find the right language to communicate with your client. When you say a client doesn’t “get it” you might as well be saying, “I couldn’t figure out how to get my point across. I am a lazy designer. Please take all my clients from me.”
…
Remember, a small job for you is not necessarily a small job for the client.
Mike Monteiro – Design Is a Job.
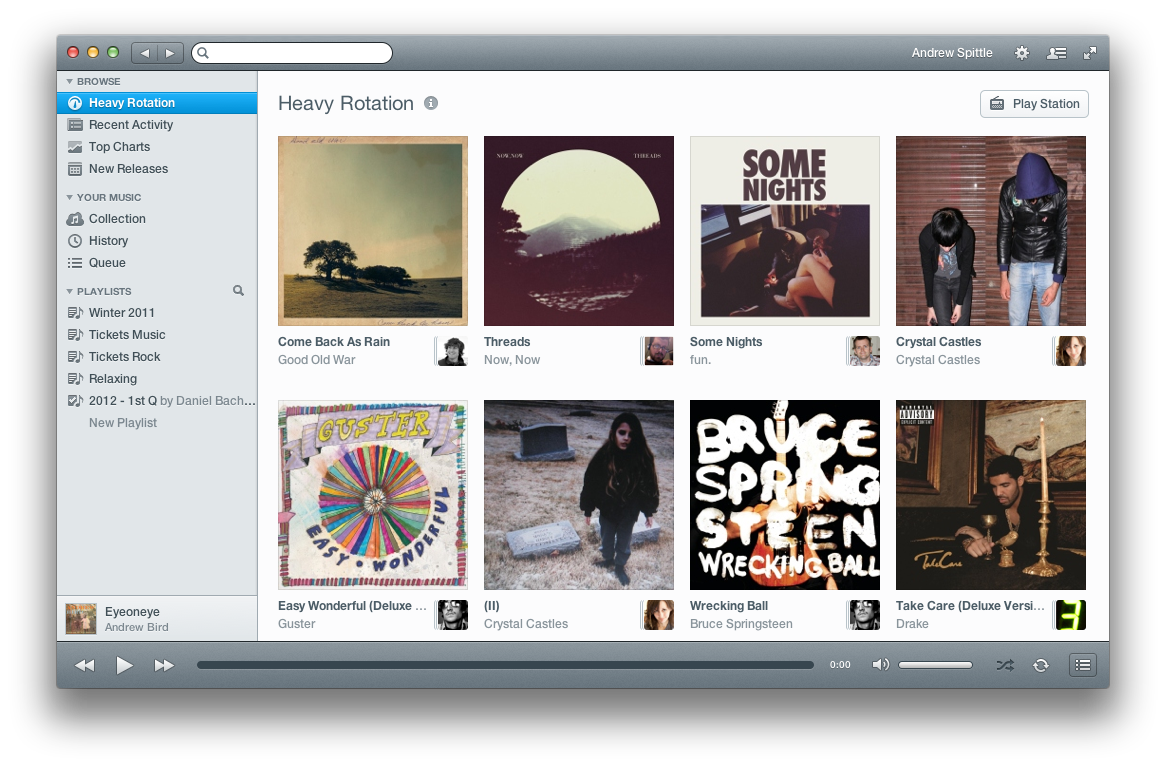
It’s no secret that I love Rdio. Today’s update makes it even more fantastic. The updates make it a smoother experience overall. Really looking forward to digging in to the changes more after SXSW.